
WordPress plugin a Facebooktól
2012-06-12
Facebook EdgeRank kisokos
2012-07-109+1 dolog, amit a honlapodnak tudnia kell

Távol álljon tőlünk, hogy a honlaptervezés világmegváltó igazságait feszegessük. Ez csak egy lista, amit talán érdemes átnézni, mielőtt belevágnál álmaid weboldalának elkészítésébe. Lássuk, mi szükséges ahhoz, hogy tartalmas, használható honlapod legyen!
1. Logikus honlapszerkezet
A vásárló fejével gondolkodás a marketing alapköve. Ne feledd, hogy ami számodra egyértelmű, az nem feltétlenül magától értetődő a látogatóidnak. Oszd az oldalt világosan elkülönülő részekre: az egymással logikailag kapcsolatban álló elemek vizuálisan is álljanak kapcsolatban. Az sem árt, ha kiderül, hogy egyáltalán milyen honlapra tévedt a látogató.
2. Informatív tartalom
Tudjuk, hogy nem elhanyagolható az esztétikus megjelenés, de semmiképpen sem kerekedhet a hasznosság fölé. Vegyünk például egy étterem weboldalát, ami ugyan zenél, minden kiúszik-beúszik, épp csak az étlapot nem tartalmazza. Aligha foglal majd szívesen asztalt az érdeklődő, ha nem tudja, hogy tengeri herkentyűt vagy pacalt ehet-e.
3. Egyértelmű navigáció
Szinte biztos, hogy találkoztál olyan honlappal, amelyiken azt sem tudtad hol vagy, hogy kerültél oda, és hogy jutsz vissza a kezdőlapra. Mit tehet ilyenkor a kissé türelmetlen látogató? Bezárja az ablakot, és soha többé nem tér vissza. Menj biztosra, és győződj meg arról, hogy logikus és egyértelmű menüpontjaid vannak, és minden aloldalról elérhető a menüsor. A navigáció kialakításakor vedd figyelembe, hogy mit szeretnél hangsúlyozni, kiknek szól az oldal, és eszerint rendszerezd a menüpontokat.
4. Velős megfogalmazások
Mivel egy könnyen használható és egyértelmű honlapot készítesz éppen, ezért teljesen felesleges mindent megmagyarázni és hosszasan ecsetelni. Úgysem lesz kedve/ideje/energiája elolvasni senkinek a hosszú instrukciókat és leírásokat, sőt ezek láttán talán a weboldal böngészésétől is elmegy a kedve a látogatónak.

A burrito csak burrito, akármilyen szöveget is írsz róla.
5. Kapcsolat
Az elérhetőségek oldalnak minden cég esetében kiemelt szerepe van. Nyilván szeretnéd, hogy (lehetséges) ügyfeleid ne csupán nézelődjenek honlapon, hanem el is érjenek titeket. Olyan e-mail címet adj meg, amit meg is néztek, és olyan telefonszámot, amelyen valaki feleszi a telefont. Fontos, hogy ne képként töltsd fel az elérhetőségeket, legyenek kattinthatók, másolhatók.
6. Keresés
Hadd ne kelljen végigbogarászni az összes menüpontot ahhoz, hogy megtaláljuk, amit keresünk. Egyszerűen megoldható, mégis sokat dob a honlap használhatóságán. Ne hagyd ki!
7. Közösségi integráció
Facebook, Twitter, Youtube, Google+, LinkedIn, Tumblr. Csak hogy a legnépszerűbbeket említsük. Felesleges magyarázni, hogy miért éri meg összekapcsolni a hasznosat a…hasznossal.
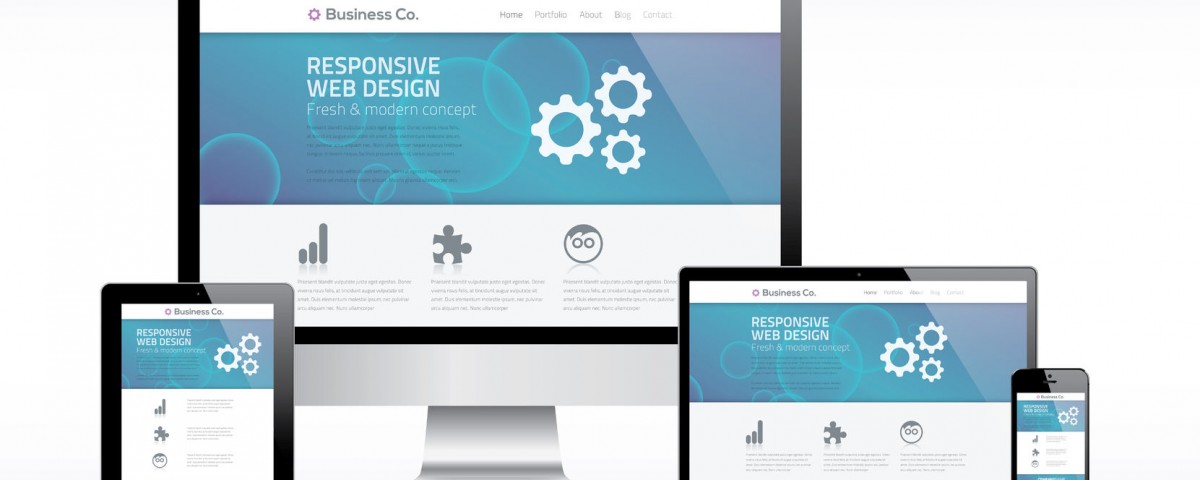
8. Mobilokra optimalizált verzió
Folyamatosan növekszik az okostelefon- és tableteladások száma, így ma már egy honlap megtervezésekor nem csak a PC-k monitorjára kell gondolni, hanem tulajdonképpen bármilyen kütyüre, ami internetkapcsolatra képes. Az elrendezés kialakításakor és a programozáskor vegyétek figyelembe, hogyan változik a megjelenés az ablakméret csökkentésével.
9. Folyamatos frissítés
Ha van mondanivalód, oszd meg a weboldalad közönségével is. Ha nincsenek naponta híreid, akkor feleslegesen kár „alibi”-tartalmakat gyártani. Lényeg, hogy az aktualitásukat vesztett információk leszedéséről mindenképpen gondoskodnod kell, különben elavult és unalmas lesz az oldalad.
+1. Tudni kell, hogy mit ne tudjon.
Igen, vannak olyan dolgok, amiket érdemesebb mellőzni. Elhiheted, hogy tud élni a látogató automatikusan elinduló zene, videó, ugráló és vibráló képek nélkül. Mint ahogyan öntömjénezés, felesleges szövegek és használati útmutatók nélkül is. Akkor lesz hálás a közönséged, ha letisztult, átlátható, és egyben barátságos honlappal találkozik.
A bejegyzés összeállításában nagy segítségünkre volt a https://mashable.com és Steve Krug Ne törd a fejem c. könyve.





2 Comments
jaja
Végignéztem, és tudja! Most már csak azt kellene elmagyarázni, hogy miért jó, ha ezeket tudja egy honlap!